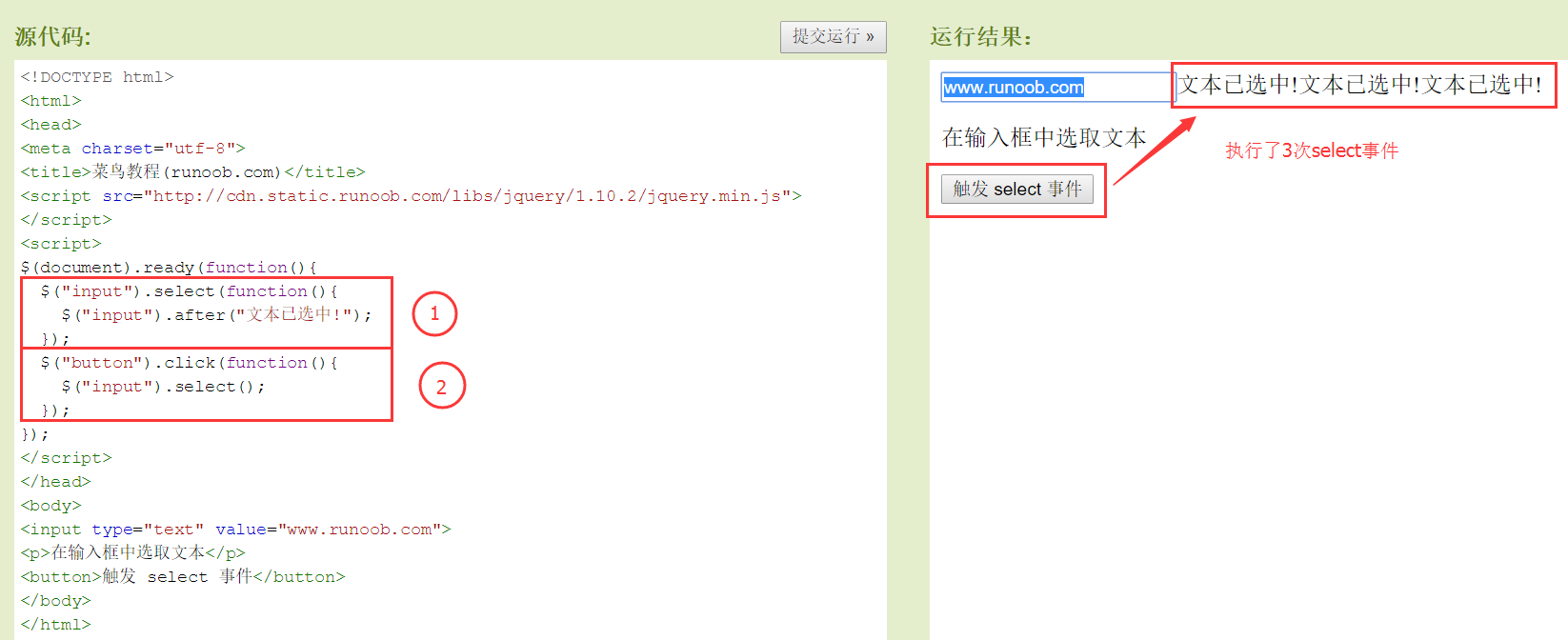
先看下面代码截图:

从以上执行结果可以看出,点击按钮执行了三次。百度和谷歌了N多文章资料,有一部分人说出了两次[跟我开始理解的一样],有的说是冒泡事件。
这里充分思考后,我个人的理解觉得应该是这样执行的。
1.点击按钮执行一次单纯的select()方法,同时触发一次select事件,所以会.after()增加一次文本节点。
2.select(function())带回调函数的方法(虽然带参数,依然是一次select事件),自身触发一次文本选中select事件,增加第二次文本节点。
3.文本框内容选中后,再次触发一次select事件,如此第三次增加文本节点。
可能如此理解有点盲人摸象的意思,但也未尝不是一个可以加深记忆的好方法。
如果有大牛有比较权威的解释,希望能帮我留个言,不胜感激。
下面是代码,可以复制到本地运行测试:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("input").select(function(){
$("input").after("文本已选中!");
});
$("button").click(function(){
$("input").select();
});
});
</script>
</head>
<body>
<input type="text" value="www.runoob.com">在输入框中选取文本
<button>触发 select 事件</button>
</body>
</html>